
【レンタル機器データ可視化】データ可視化をやってみた~ Amazon QuickSight編~
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
データ事業本部 ビジネスソリューション部の投埜です。
現在BIチームでは、レンタル機器データの可視化をテーマにブログリレーを行っています。
当記事では、Amazon QuickSightを用いてレンタル機器データの可視化を行います。
なお、データについては今回のブログリレー用に事前作成したサンプルデータを使用しています。
ダッシュボード要件
ダッシュボードの作成背景・目的は下記ブログを参照ください。
QuickSightで実装する際の要件は下記のようにしました
- 選択した店舗における特定の機種の在庫が分かるようにする
- レンタル機器の累計稼働時間が交換基準時間を超えているものは除外し、「レンタル可能」商品を表示する
- レンタル機器の累計稼働時間が交換基準時間の8割を超えているものは「要注意」とする
- 各店舗の在庫状況がわかるようにする
- 店舗の緯度経度から地図上に在庫数をプロットする
- フィルター・パラメータの調整

実装
1.特定の機種における各店舗の在庫が分かるようにする
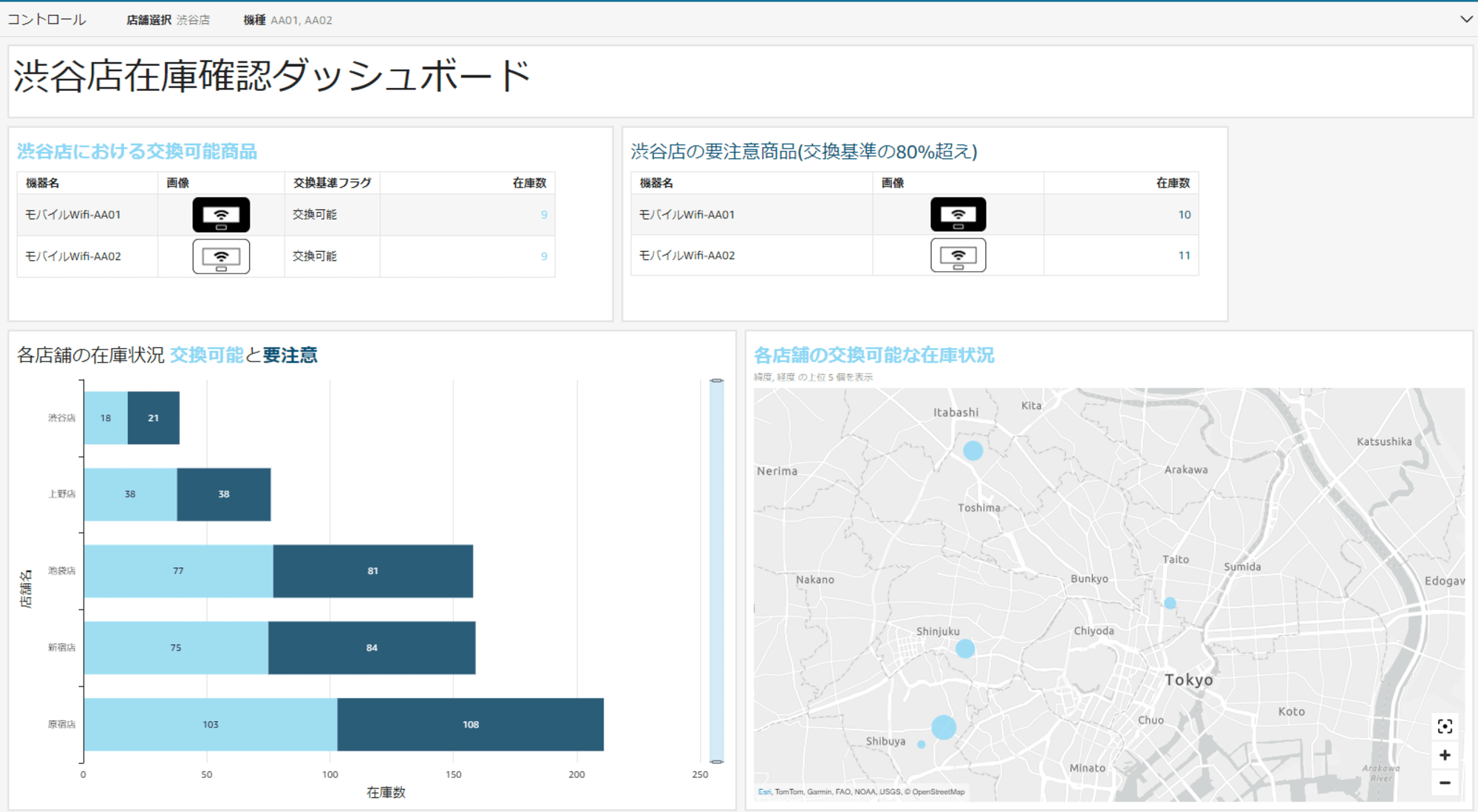
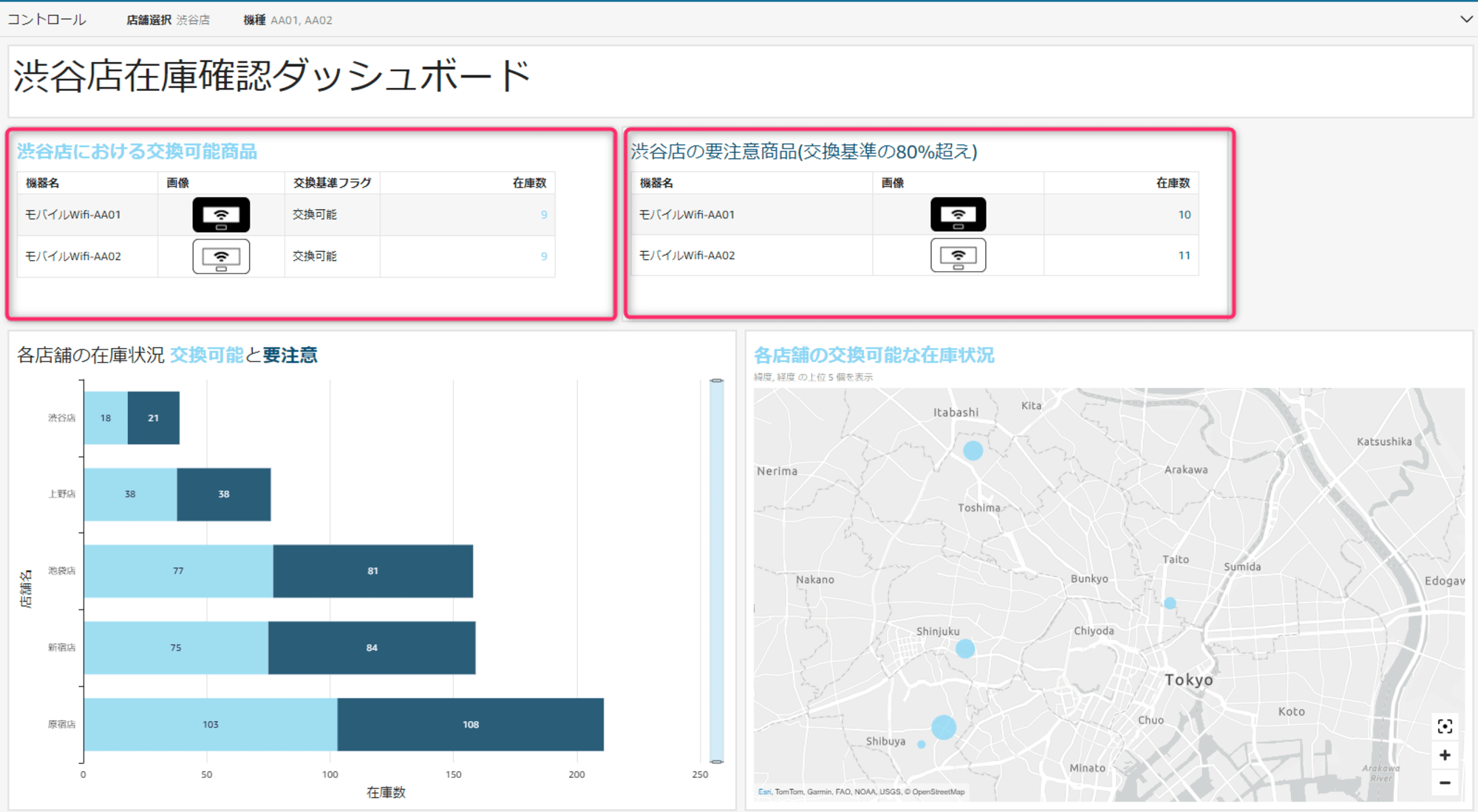
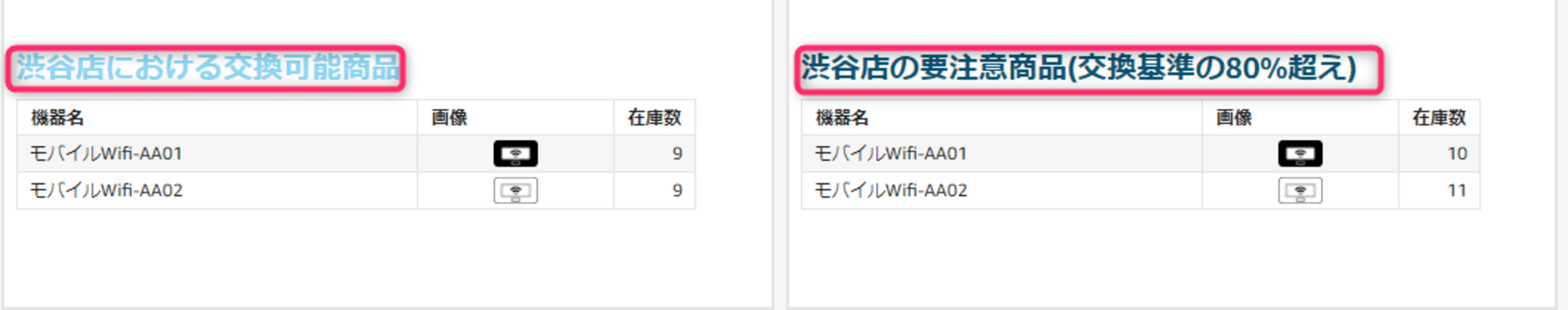
ダッシュボードで選択した店舗に応じて「レンタル可能商品」と「要注意商品」を作成していきます。

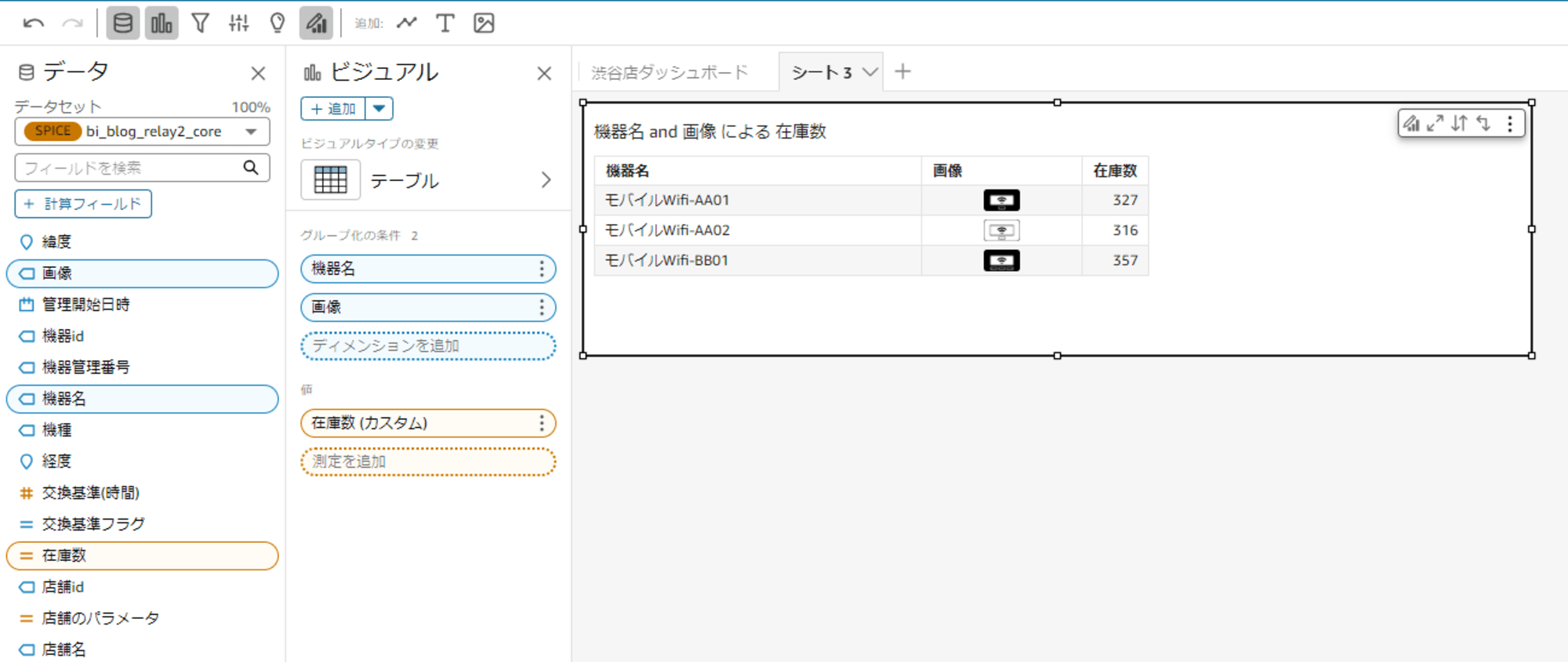
「交換可能商品」のビジュアル作成は以下のように設定をしました。
今回は在庫数として下記の計算式を在庫数としています。
計算式:distinct_count(機器id))
- ビジュアルタイプ
- テーブル
- グループ化の条件
- 機器名
- 画像
- 画像はURLが格納されているので、「フィールドのスタイル設定」から「URLをイメージとして表示」を選択。
- 在庫数

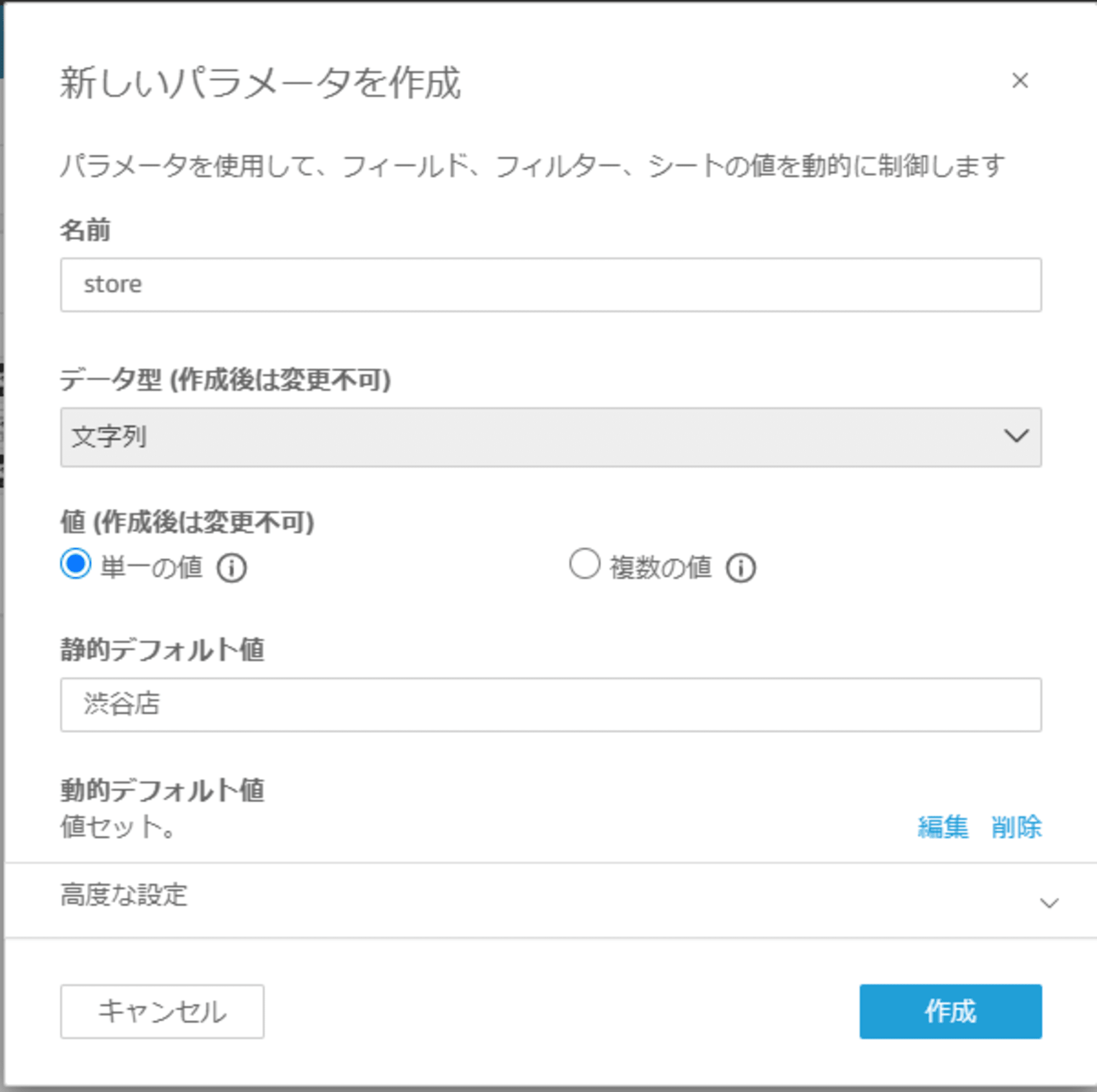
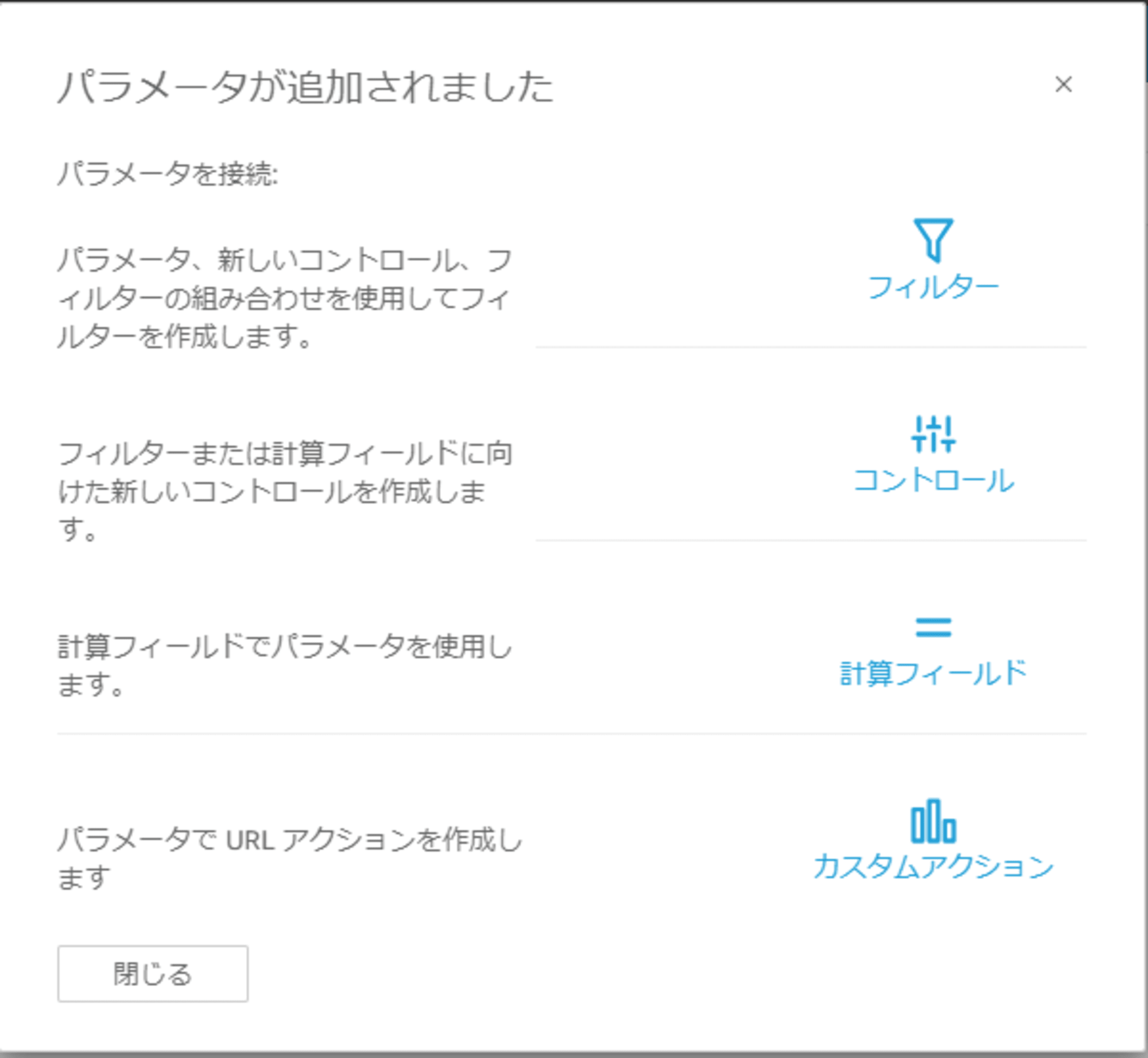
また1つの分析画面でどの店舗の在庫状況なのかを明示するためにパラメータを作成し、店舗情報を表示させます。



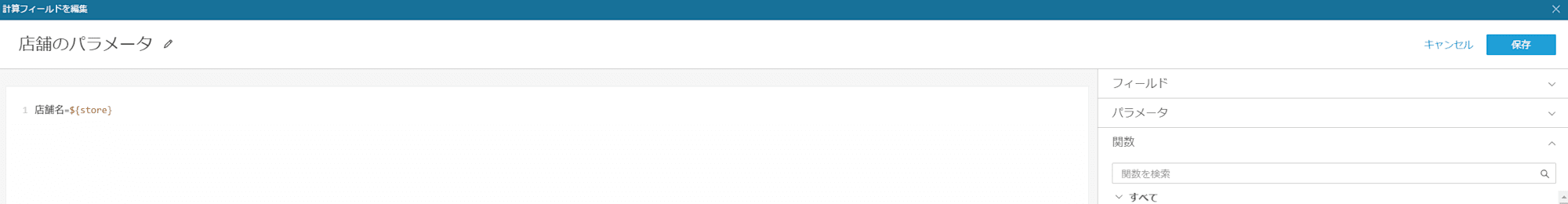
パラメータと「店舗名」が一致する場合の値を返す計算式を作成し、フィルターに追加します。

計算式:店舗名=${store}
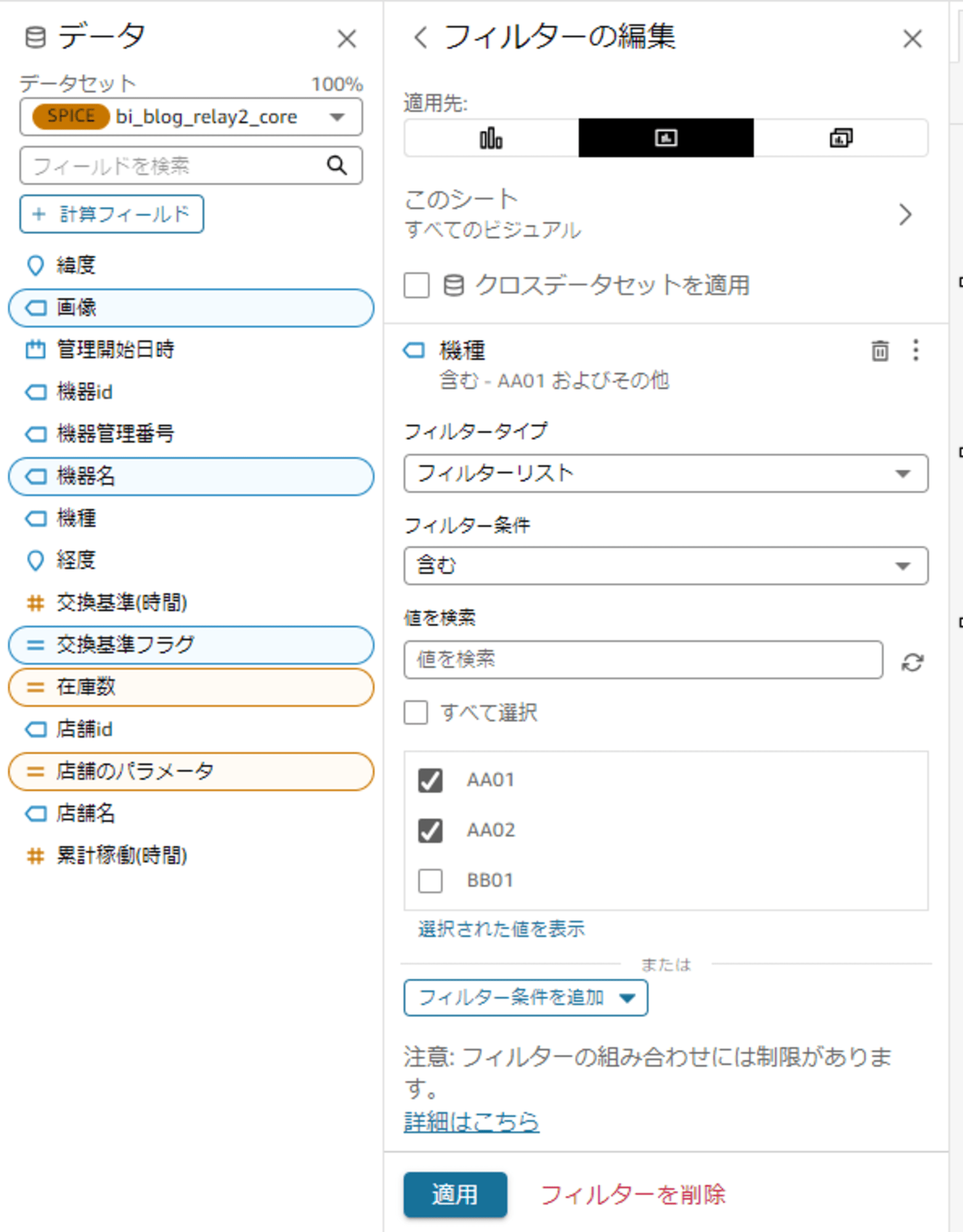
また機種のフィルターも追加します。

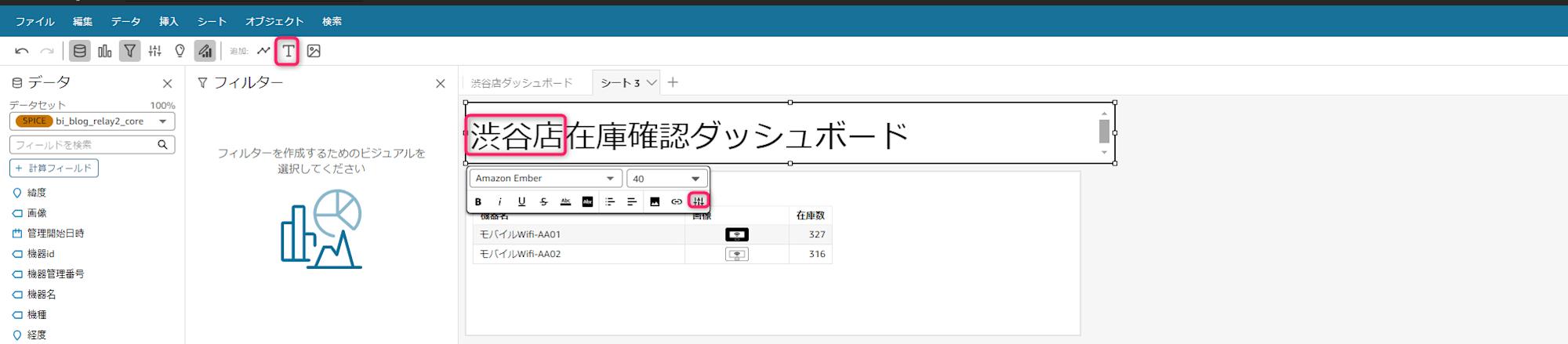
パラメータで選択された値をタイトルとして表示していきます。

2.レンタル機器の累計稼働時間が交換基準時間を超えているものは除外する
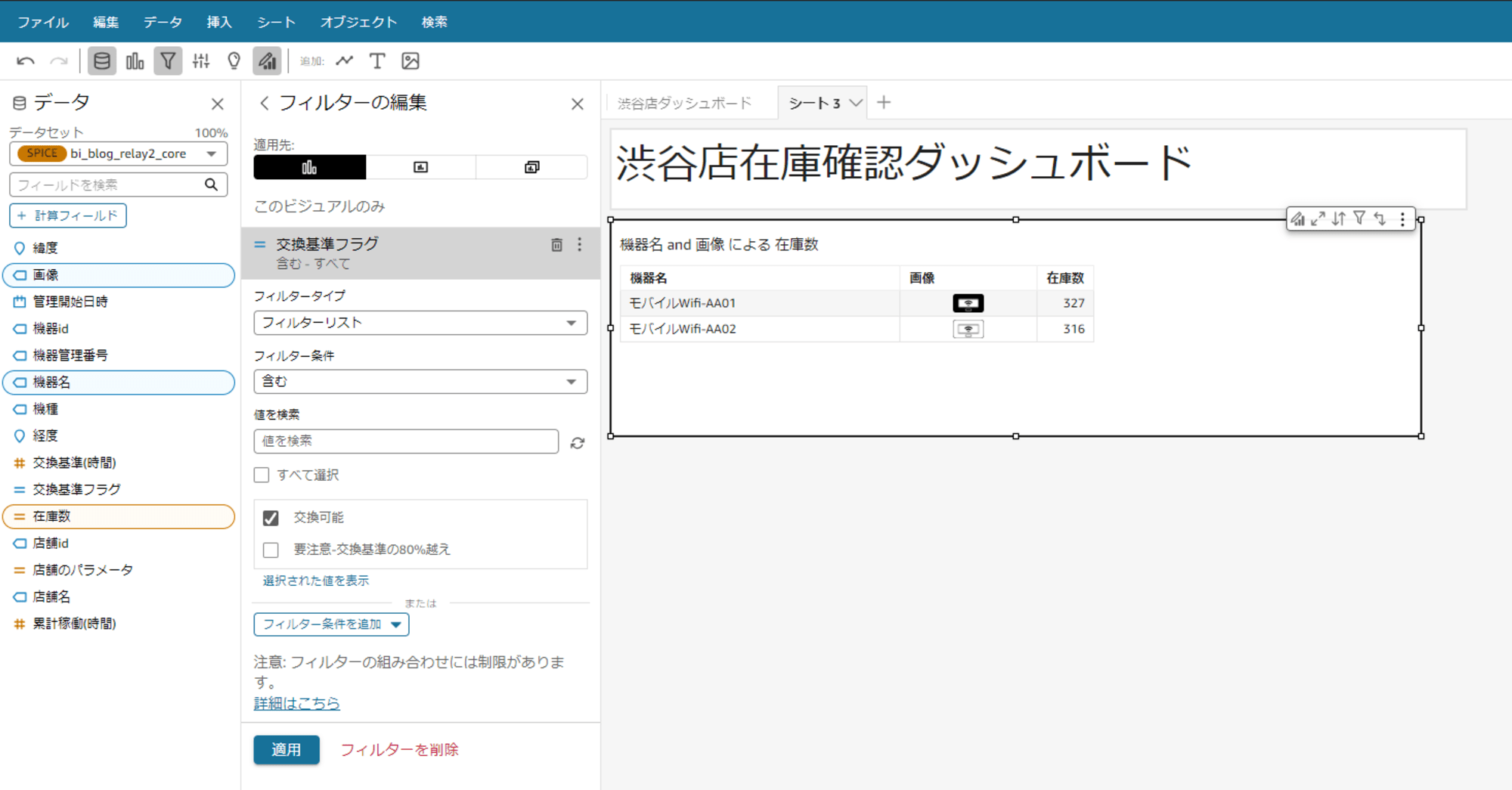
累計稼働時間が交換基準時間を超えているものはダッシュボードから除外していきたいため下記の計算式を作成します。
ifelse({累計稼働(時間)}>{交換基準(時間)}*0.8,'要注意-交換基準の80%越え',
{累計稼働(時間)}>={交換基準(時間)},'要交換',
'交換可能')
今回は'交換可能'をフィルターします。

3.レンタル機器の累計稼働時間が交換基準時間の8割を超えているものは「要注意」とする
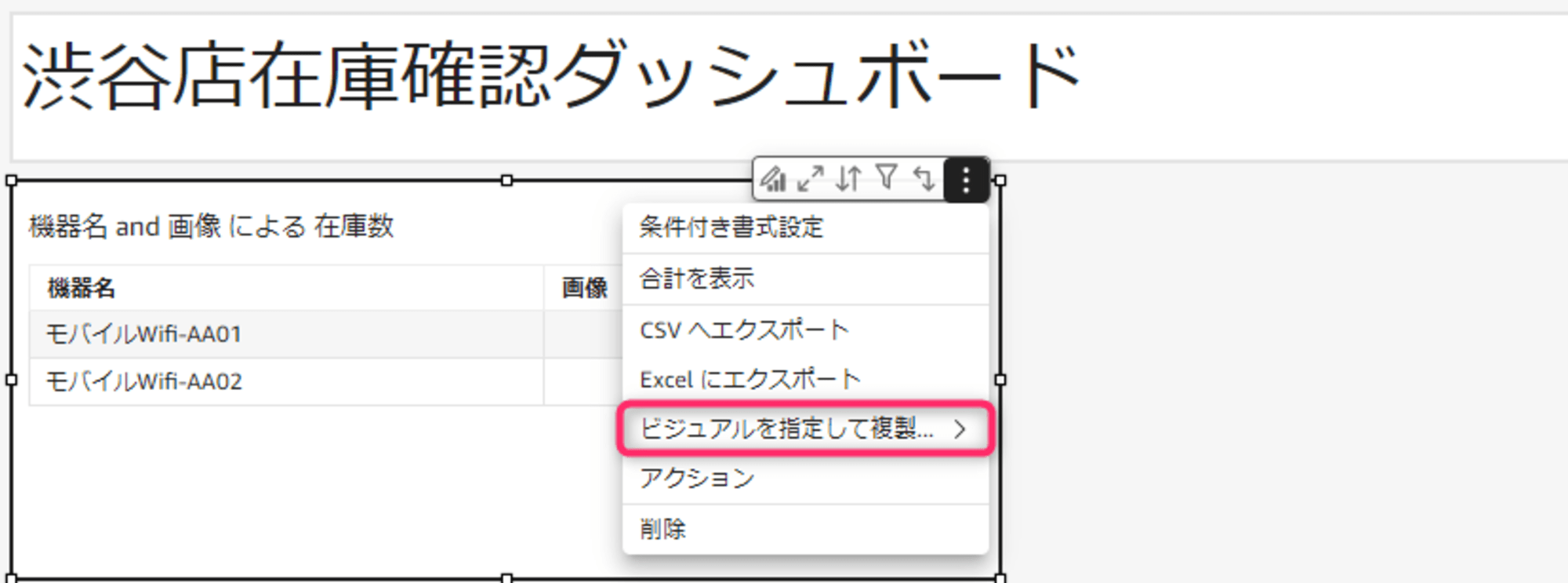
先ほど作成したシートを複製し、フィルターを'要注意-交換基準の80%越え'に変更します。

タイトルをそれぞれ変更し、「'要注意-交換基準の80%越え'」と「交換可能」でタイトルに色分けを行います。

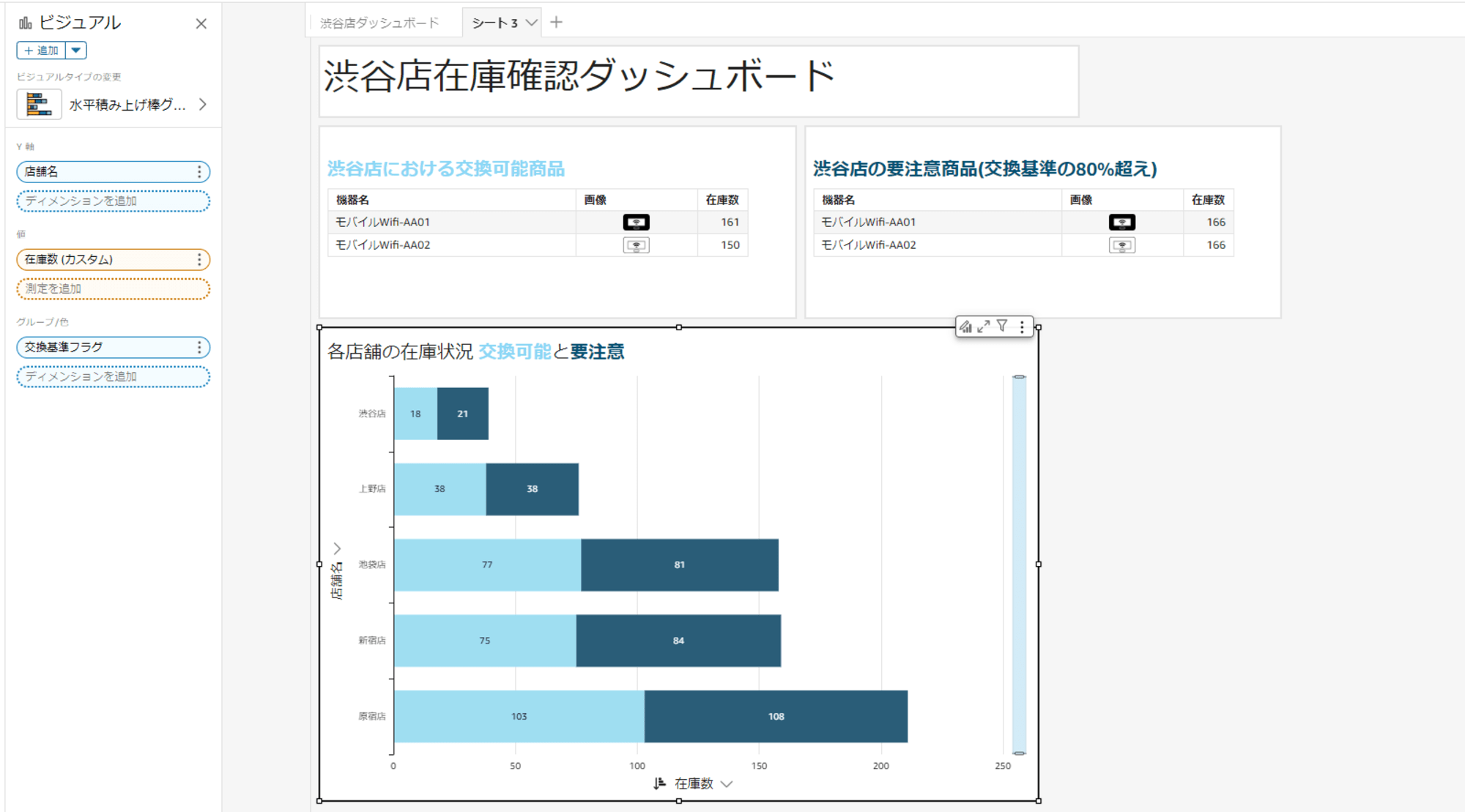
4.各店舗の在庫状況がわかるようにする
各店舗の在庫状況を把握するために、積み上げ棒グラフで作成をします
- ビジュアルタイプ
- 水平積み上げ棒グラフ
- Y軸
- 店舗名
- 値
- 在庫数
- グループ化の条件
- 交換基準フラグ

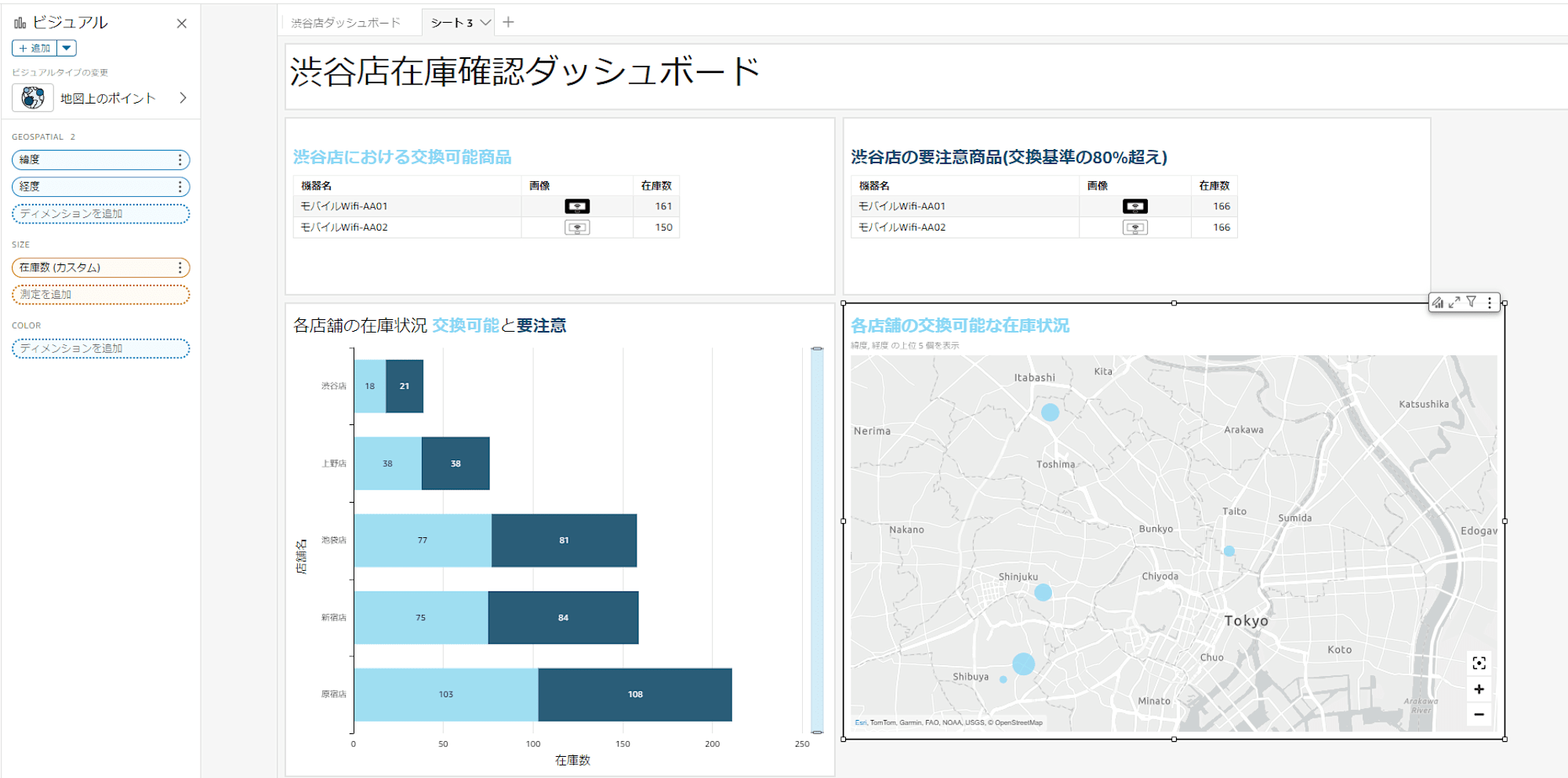
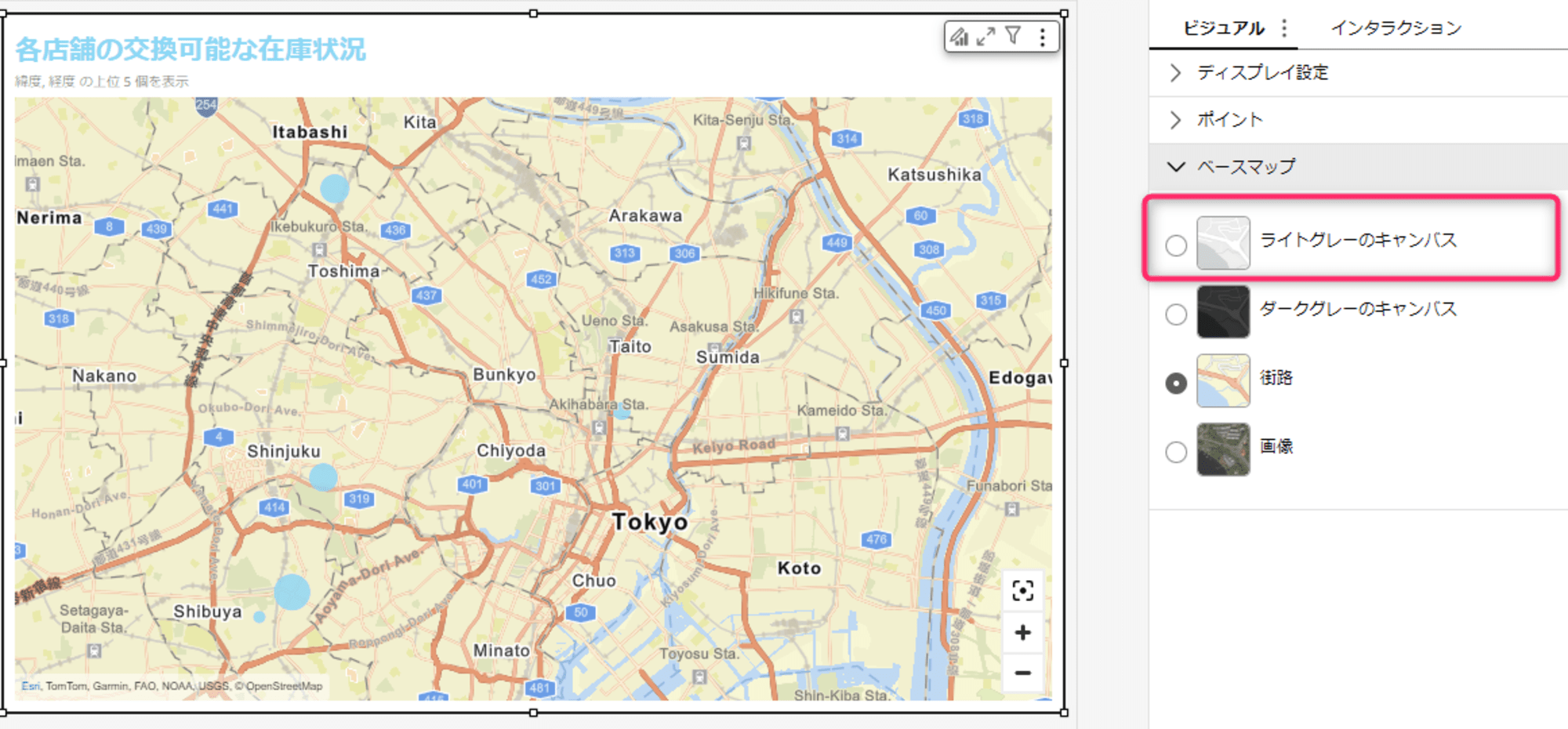
5.店舗の緯度経度から地図上に在庫数をプロットする
map上で各店舗の交換可能商品を表示していきます。
- ビジュアルタイプ
- 地図上のポイント
- GEOSPATIAL
- 緯度
- 経度
- SIZE
- 在庫数

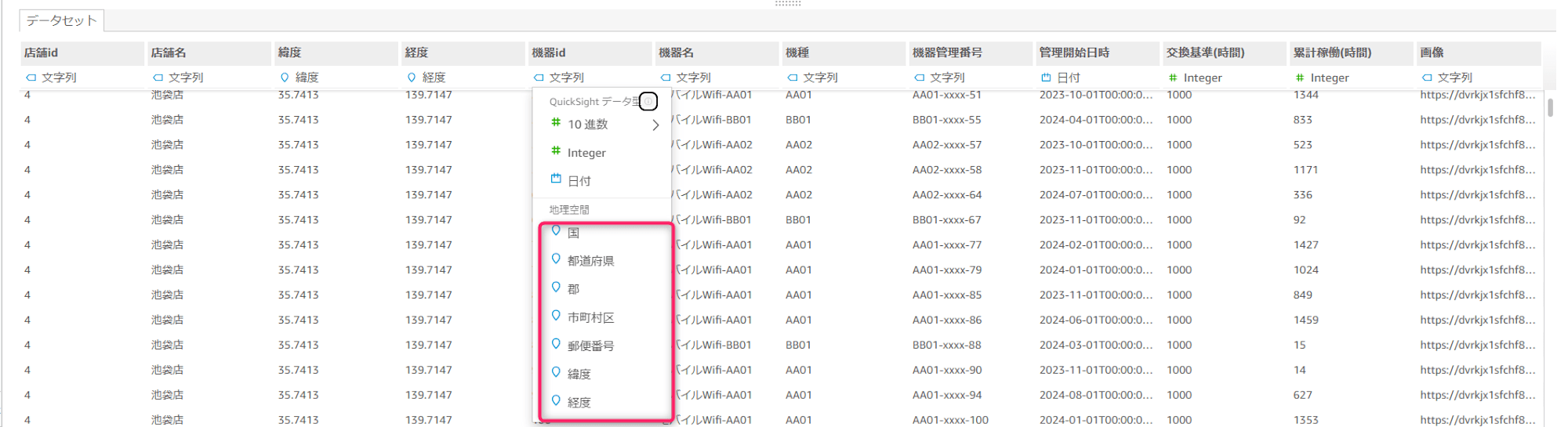
今回使用してはいませんが、QuickSightでは緯度経度情報以外にも以下のような文字情報からでも設定可能です。
都道府県
郡
市区町村
郵便番号

マップの表現は4タイプあり、今回は「ライトグレーのキャンパス」を使用します。

6.フィルター・パラメータの調整
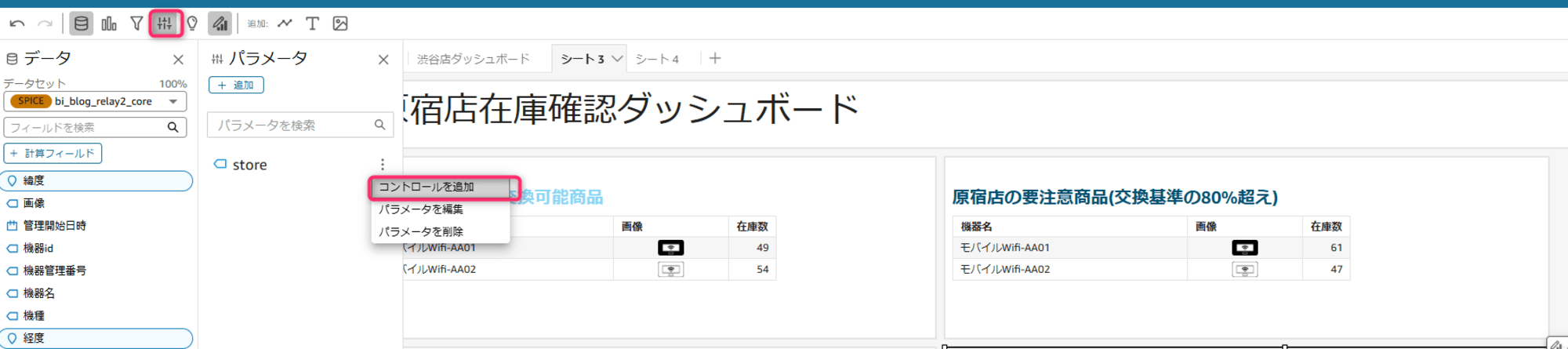
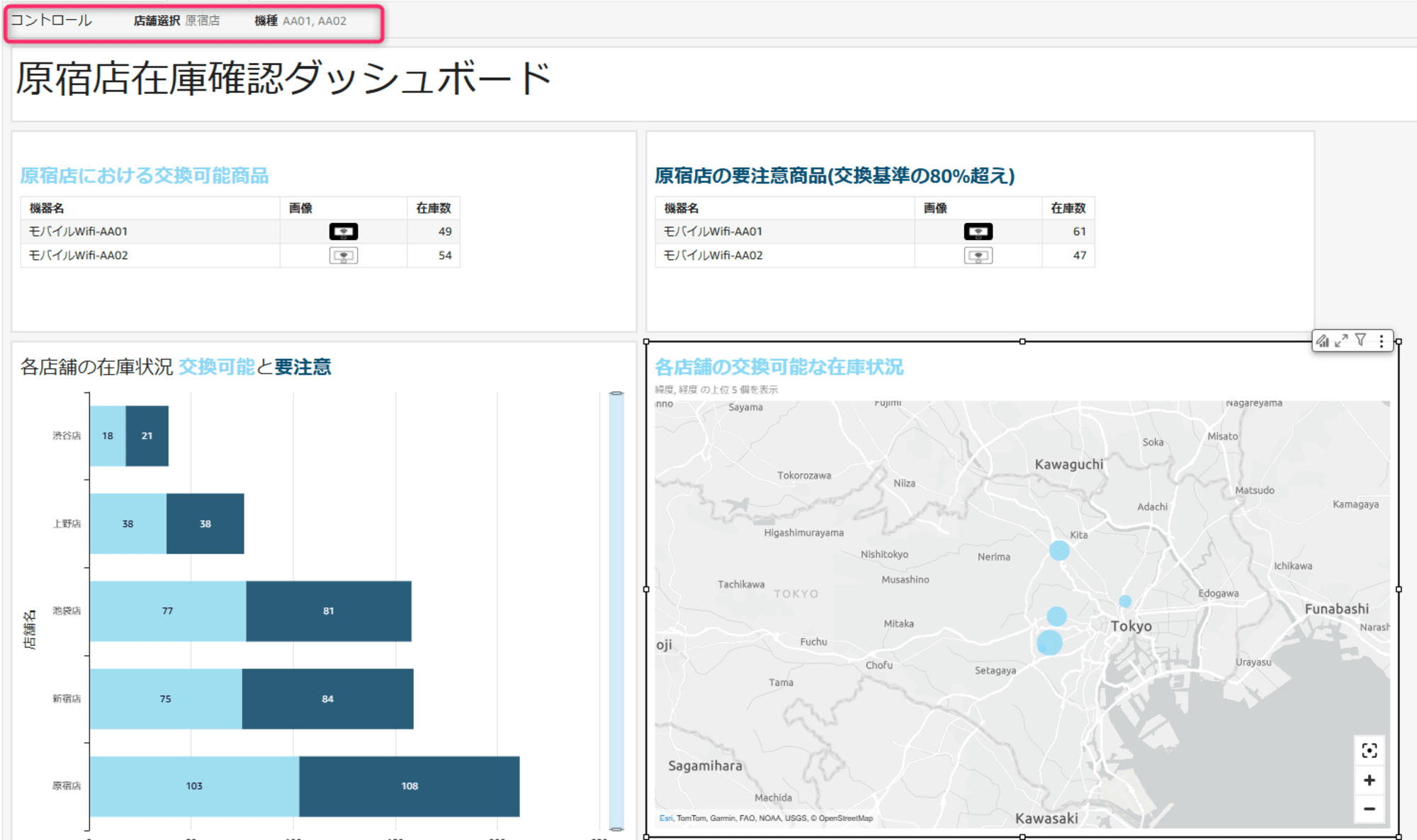
最後にフィルターとパラメータをダッシュボード上部に表示します。
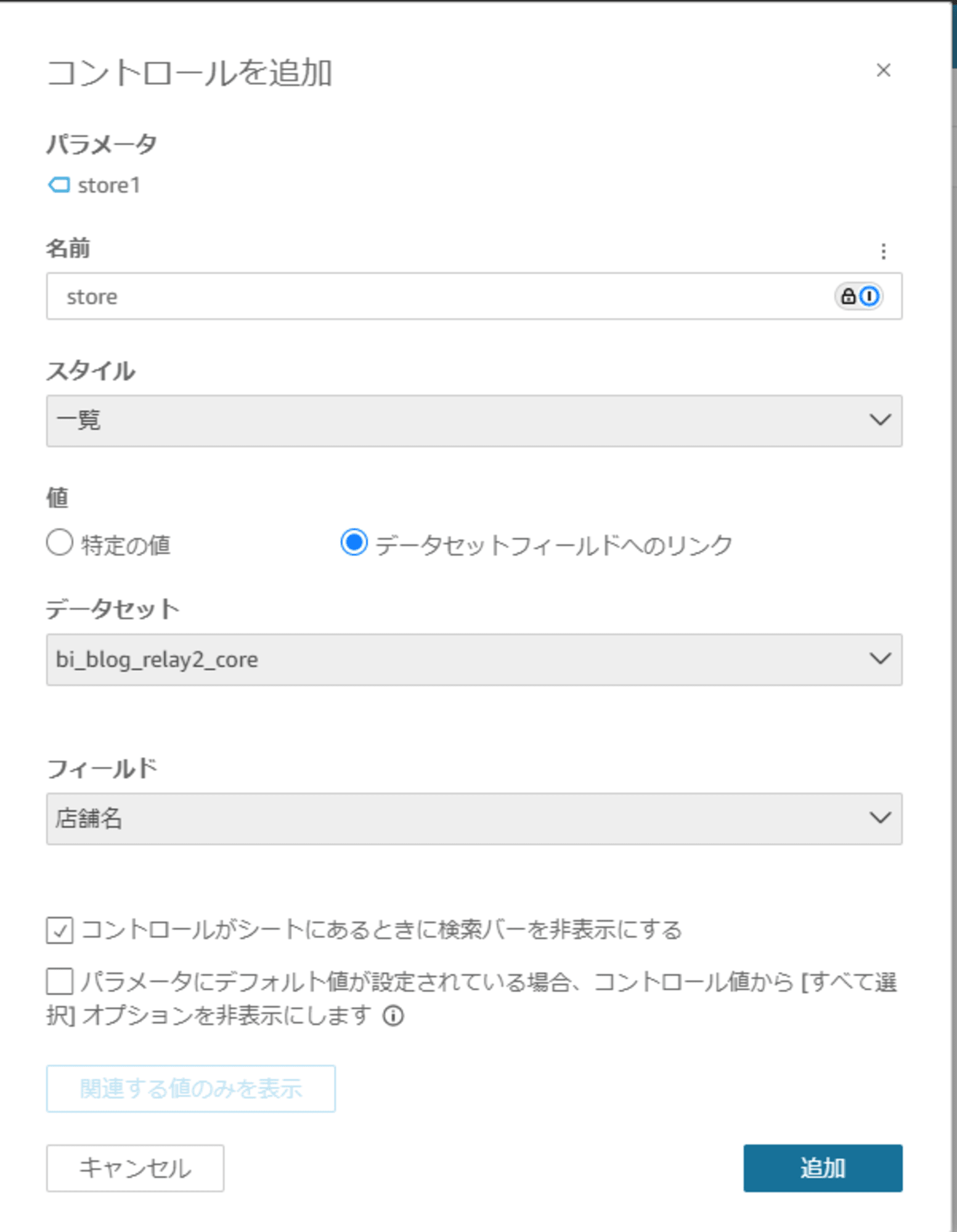
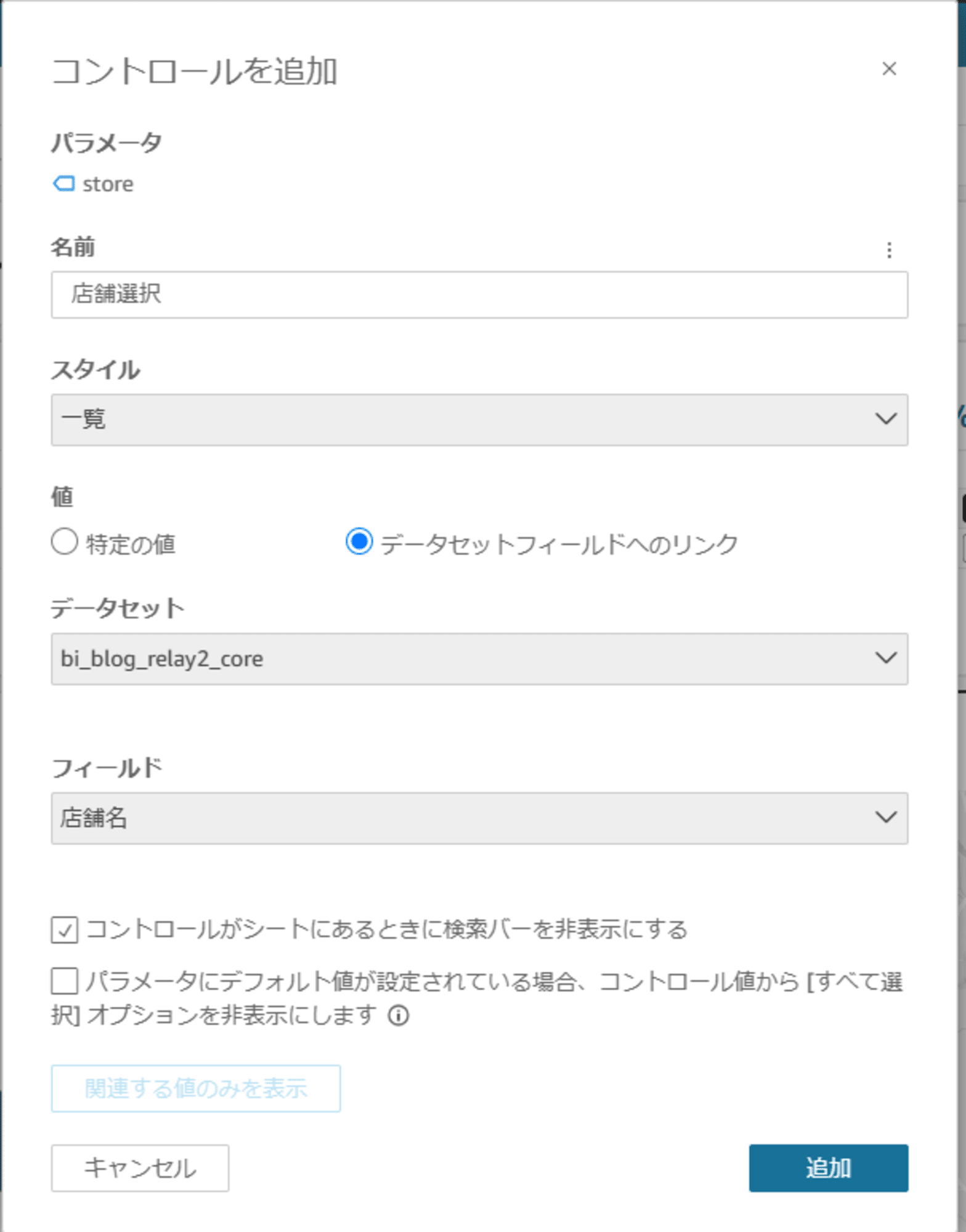
店舗の選択はパラメータで実施しているため、「コントロールの追加」から実施します。


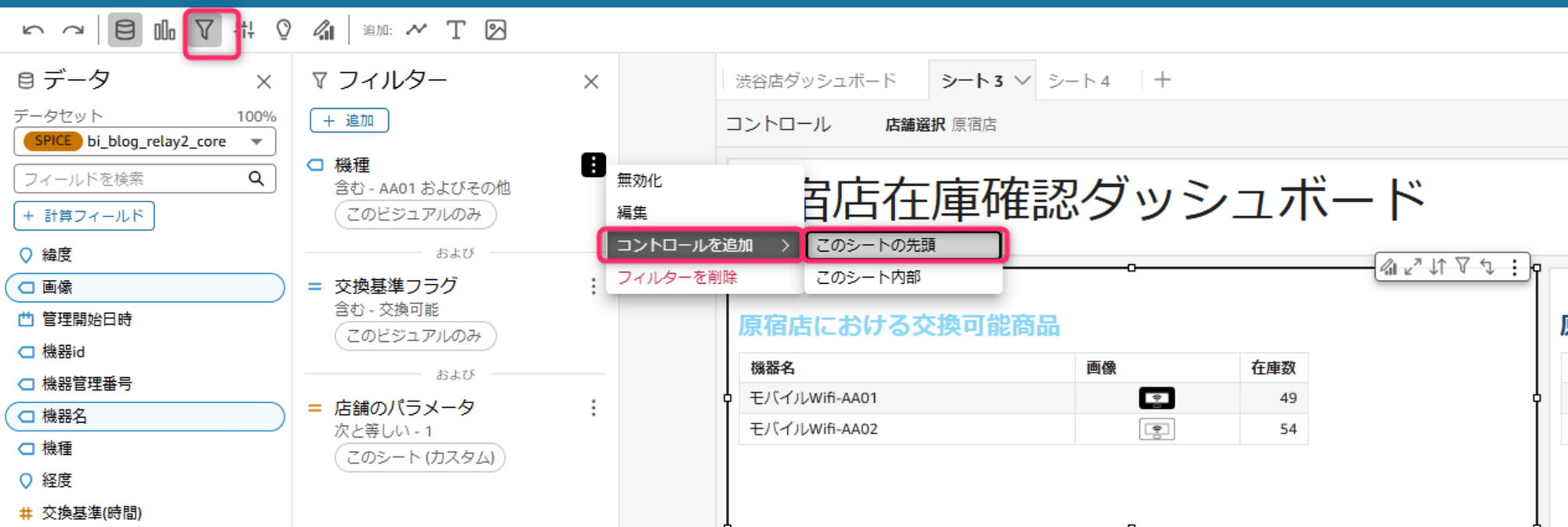
フィルターは機種を追加します。

これでダッシュボードの上部にフィルターとパラメータを設定することができました。

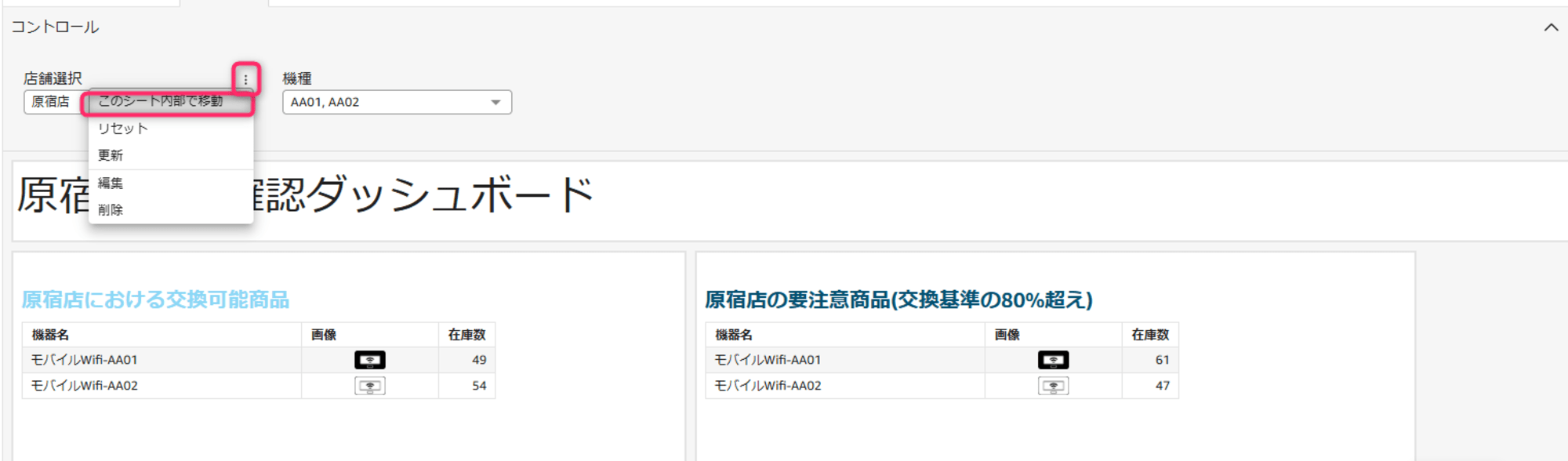
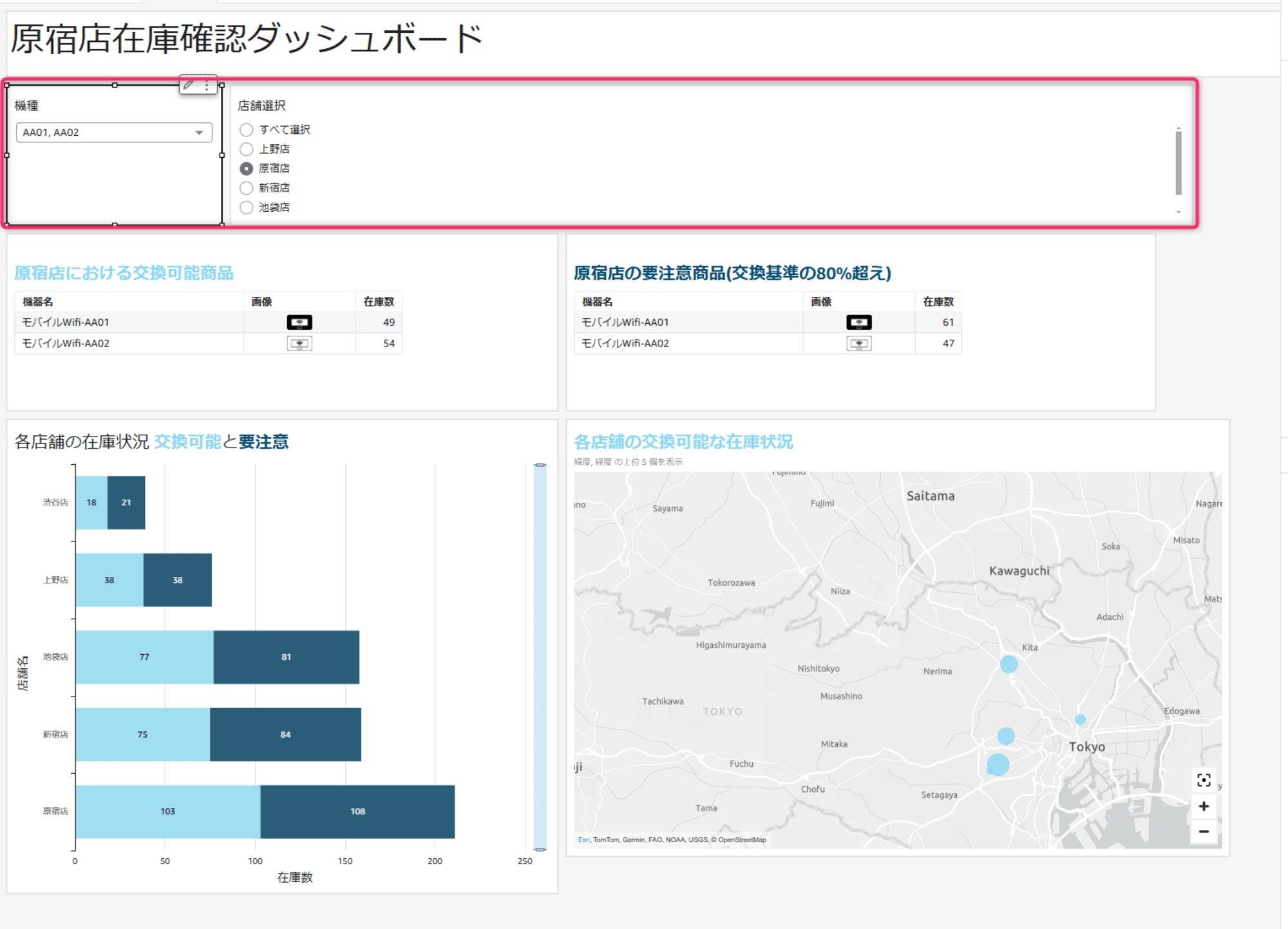
なお、フィルターとパラメータをダッシュボード上部でなく、任意の場所に設定する場合は「このシート内部へ移動」を選択することで場所の変更が可能です。

ただし、パラメータは「このシート内部へ移動」の場合はドロップダウンではなくパラメータで設定されている値の一覧が表示されるようになります。フィルターはドロップダウンのままになっています。

所感
今回はQuickSightでダッシュボードを作成しました。
私自身Tableauをよく使用するのですが、Tableauと比較して可視化するものがテンプレート化されているので、1つ1つのグラフの可視化がシンプルな印象を受けました。










